<table frame="위치"></table>
box:외곽 테두리 모두에 속성을 적용한다.
border: box와 같이 외각 테두리에 속성 저장
hisdes:위쪽과 아래쪽 테두리 외곽선에만 적용
vsides:왼쪽과 오른쪽 테두리 외곽선에만 적용
above: 위쪽 테두리 외곽선에만 속성을 적용
below: 아래쪽 테두리 외곽선에만 속성을 적용
lhs:왼쪽 테두리 외곽선에만 속성을 적용
rhs:오른쪽 테두리 외곽선에만 속성을 적용
void:테두리 속성을 적용하지 않기
-----------
<table rules="위치">
all : 안쪽테두리 모두에 속성을 적용
cols : 안쪽 테두리 중 셀의 열과 열사이 구분선에 적용
rows : 안쪽 테두리 중 행과 행 사이 구분선에 속성을 적용
none : 테두리 속성을 적용
---------
<html>
<head>
<title>테두리 속성 적용 시키기</title>
</head>
<body>
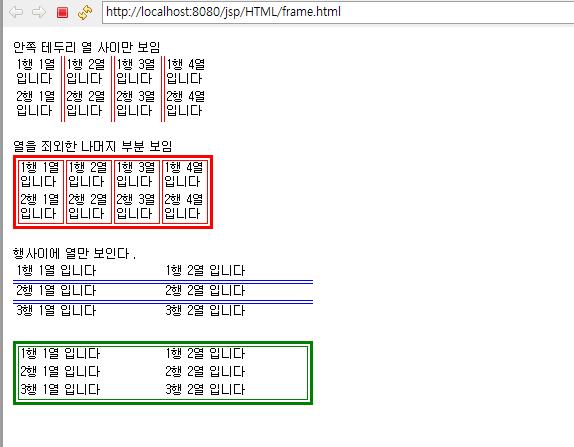
안쪽 테두리 열 사이만 보임
<table width="200 " border="3" bordercolor="red" frame="void"
rules="cols">
<tr>
<td>1행 1열 입니다 </td>
<td>1행 2열 입니다 </td>
<td>1행 3열 입니다 </td>
<td>1행 4열 입니다 </td>
</tr>
<tr>
<td>2행 1열 입니다</td>
<td>2행 2열 입니다</td>
<td>2행 3열 입니다</td>
<td>2행 4열 입니다</td>
</tr>
</table>
<p>
열을 죄외한 나머지 부분 보임
<table width="200 " border="3" bordercolor="red" rules="cols">
<tr>
<td>1행 1열 입니다 </td>
<td>1행 2열 입니다 </td>
<td>1행 3열 입니다 </td>
<td>1행 4열 입니다 </td>
</tr>
<tr>
<td>2행 1열 입니다</td>
<td>2행 2열 입니다</td>
<td>2행 3열 입니다</td>
<td>2행 4열 입니다</td>
</tr>
</table>
<p>
행사이에 열만 보인다 .
<table width="300 " border="3" bordercolor="blue" frame="void"
rules="rows">
<tr>
<td>1행 1열 입니다 </td>
<td>1행 2열 입니다 </td>
</tr>
<tr>
<td>2행 1열 입니다</td>
<td>2행 2열 입니다</td>
</tr>
<tr>
<td>3행 1열 입니다</td>
<td>3행 2열 입니다</td>
</tr>
</table>
<p>
외곽빼곤 적용 불가능
<table width="300 " border="3" bordercolor="green" frame="box"
rules="none">
<tr>
<td>1행 1열 입니다 </td>
<td>1행 2열 입니다 </td>
</tr>
<tr>
<td>2행 1열 입니다</td>
<td>2행 2열 입니다</td>
</tr>
<tr>
<td>3행 1열 입니다</td>
<td>3행 2열 입니다</td>
</tr>
</table>
</body>
</html>

실행결과이다 ... 잘 보고 이렇게 된다 한번보면 다알수 있을것이다
=============================================================
HTML Table의 속성(2) 
=============================================================
아래는 <table> 태그에서만 사용하는 속성입니다.
1. <table bordercolorlight="blue" bordercolordark="navy">
bordercolorlight : 표의 외곽선을 입체적으로 표현할 때 밝은 영역의 색을
지정
bordercolordark : 표의 외곽선을 입체적으로 표현할 때 밝은 영역의 색을
지정
2. <table frame="void"> 외곽선 표시 방법
void : 외곽선을 표시하지 않음
above : 위쪽 외곽선만 표시
below : 아래쪽 외곽선만 표시
lhs : 좌측 외곽선만 표시
rhs : 우측 외곽선만 표시
hsides : 위, 아래 외곽선만
표시
vsides : 좌,우 외곽선만
표시
box : 상하좌우 모두 외곽선
표시
border : 상하좌우 모두 외곽선
표시
3. <table rules="none">
none : 표 내부 선을 표시하지 않음
rows : 열 단위 경계 셀에만 선 표시
cols : 행 단위 경계 셀에만 선 표시
all : 표 내부 선 모두 표시(기본값)
4. <tr rowspan=4> / <td colspan=2>
rowspan : 행 합침
colspan : 열 합침
valign : 셀 내용 수직 정렬