<table frame="мЬДмєШ"></table>
box:мЩЄк≥љ нЕМлСРл¶ђ л™®лСРмЧР мЖНмД±мЭД м†БмЪ©нХЬлЛ§.
border: boxмЩА к∞ЩмЭі мЩЄк∞Б нЕМлСРл¶ђмЧР мЖНмД± м†АмЮ•
hisdes:мЬДм™љк≥Љ мХДлЮШм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ м†БмЪ©
vsides:мЩЉм™љк≥Љ мШ§л•Єм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ м†БмЪ©
above: мЬДм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ мЖНмД±мЭД м†БмЪ©
below: мХДлЮШм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ мЖНмД±мЭД м†БмЪ©
lhs:мЩЉм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ мЖНмД±мЭД м†БмЪ©
rhs:мШ§л•Єм™љ нЕМлСРл¶ђ мЩЄк≥љмД†мЧРлІМ мЖНмД±мЭД м†БмЪ©
void:нЕМлСРл¶ђ мЖНмД±мЭД м†БмЪ©нХШмІА мХКкЄ∞
-----------
<table rules="мЬДмєШ">
all : мХИм™љнЕМлСРл¶ђ л™®лСРмЧР мЖНмД±мЭД м†БмЪ©
cols : мХИм™љ нЕМлСРл¶ђ м§С мЕАмЭШ мЧік≥Љ мЧімВђмЭі кµђлґДмД†мЧР м†БмЪ©
rows : мХИм™љ нЕМлСРл¶ђ м§С нЦЙк≥Љ нЦЙ мВђмЭі кµђлґДмД†мЧР мЖНмД±мЭД м†БмЪ©
none : нЕМлСРл¶ђ мЖНмД±мЭД м†БмЪ©
---------
<html>
<head>
<title>нЕМлСРл¶ђ мЖНмД± м†БмЪ© мЛЬнВ§кЄ∞</title>
</head>
<body>
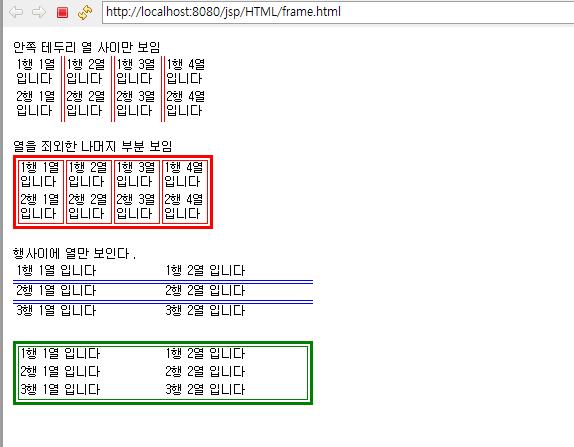
мХИм™љ нЕМлСРл¶ђ мЧі мВђмЭілІМ л≥імЮД
<table width="200 " border="3" bordercolor="red" frame="void"
rules="cols">
<tr>
<td>1нЦЙ 1мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 2мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 3мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 4мЧі мЮЕлЛИлЛ§ </td>
</tr>
<tr>
<td>2нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 3мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 4мЧі мЮЕлЛИлЛ§</td>
</tr>
</table>
<p>
мЧімЭД м£ДмЩЄнХЬ лВШл®ЄмІА лґАлґД л≥імЮД
<table width="200 " border="3" bordercolor="red" rules="cols">
<tr>
<td>1нЦЙ 1мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 2мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 3мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 4мЧі мЮЕлЛИлЛ§ </td>
</tr>
<tr>
<td>2нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 3мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 4мЧі мЮЕлЛИлЛ§</td>
</tr>
</table>
<p>
нЦЙмВђмЭімЧР мЧілІМ л≥імЭЄлЛ§ .
<table width="300 " border="3" bordercolor="blue" frame="void"
rules="rows">
<tr>
<td>1нЦЙ 1мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 2мЧі мЮЕлЛИлЛ§ </td>
</tr>
<tr>
<td>2нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
</tr>
<tr>
<td>3нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>3нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
</tr>
</table>
<p>
мЩЄк≥љлєЉк≥§ м†БмЪ© лґИк∞АлК•
<table width="300 " border="3" bordercolor="green" frame="box"
rules="none">
<tr>
<td>1нЦЙ 1мЧі мЮЕлЛИлЛ§ </td>
<td>1нЦЙ 2мЧі мЮЕлЛИлЛ§ </td>
</tr>
<tr>
<td>2нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>2нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
</tr>
<tr>
<td>3нЦЙ 1мЧі мЮЕлЛИлЛ§</td>
<td>3нЦЙ 2мЧі мЮЕлЛИлЛ§</td>
</tr>
</table>
</body>
</html>

мЛ§нЦЙк≤∞к≥ЉмЭілЛ§ ... мЮШ л≥ік≥† мЭіл†Зк≤М лРЬлЛ§ нХЬл≤Ил≥іл©і лЛ§мХМмИШ мЮИмЭДк≤ГмЭілЛ§
=============================================================
HTML TableмЭШ мЖНмД±(2) 
=============================================================
мХДлЮШлКФ <table> нГЬкЈЄмЧРмДЬлІМ мВђмЪ©нХШлКФ мЖНмД±мЮЕлЛИлЛ§.
1. <table bordercolorlight="blue" bordercolordark="navy">
bordercolorlight : нСЬмЭШ мЩЄк≥љмД†мЭД мЮЕм≤ім†БмЬЉл°Ь нСЬнШДнХ† лХМ л∞ЭмЭА мШБмЧ≠мЭШ мГЙмЭД
мІАм†Х
bordercolordark : нСЬмЭШ мЩЄк≥љмД†мЭД мЮЕм≤ім†БмЬЉл°Ь нСЬнШДнХ† лХМ л∞ЭмЭА мШБмЧ≠мЭШ мГЙмЭД
мІАм†Х
2. <table frame="void"> мЩЄк≥љмД† нСЬмЛЬ л∞©л≤Х
void : мЩЄк≥љмД†мЭД нСЬмЛЬнХШмІА мХКмЭМ
above : мЬДм™љ мЩЄк≥љмД†лІМ нСЬмЛЬ
below : мХДлЮШм™љ мЩЄк≥љмД†лІМ нСЬмЛЬ
lhs : мҐМмЄ° мЩЄк≥љмД†лІМ нСЬмЛЬ
rhs : мЪ∞мЄ° мЩЄк≥љмД†лІМ нСЬмЛЬ
hsides : мЬД, мХДлЮШ мЩЄк≥љмД†лІМ
нСЬмЛЬ
vsides : мҐМ,мЪ∞ мЩЄк≥љмД†лІМ
нСЬмЛЬ
box : мГБнХШмҐМмЪ∞ л™®лСР мЩЄк≥љмД†
нСЬмЛЬ
border : мГБнХШмҐМмЪ∞ л™®лСР мЩЄк≥љмД†
нСЬмЛЬ
3. <table rules="none">
none : нСЬ лВілґА мД†мЭД нСЬмЛЬнХШмІА мХКмЭМ
rows : мЧі лЛ®мЬД к≤љк≥Д мЕАмЧРлІМ мД† нСЬмЛЬ
cols : нЦЙ лЛ®мЬД к≤љк≥Д мЕАмЧРлІМ мД† нСЬмЛЬ
all : нСЬ лВілґА мД† л™®лСР нСЬмЛЬ(кЄ∞л≥Єк∞Т)
4. <tr rowspan=4> / <td colspan=2>
rowspan : нЦЙ нХ©мє®
colspan : мЧі нХ©мє®
valign : мЕА лВімЪ© мИШмІБ м†Хл†ђ