м•Ҳл“ңлЎңмқҙл“ңм—җм„ң мқјл Ёмқҳ лҚ°мқҙн„°лҘј н‘ңмӢңн• л•Ңм—җлҠ” лҢҖл¶Җ분 лҰ¬мҠӨнҠёлҘј мӮ¬мҡ©н•©лӢҲлӢӨ. мӮ¬мӢӨ, м•Ҳл“ңлЎңмқҙл“ң лҝҗл§Ң м•„лӢҲлқј лӘЁл“ кіім—җм„ң лҚ°мқҙн„°лҘј н‘ңмӢңн• л•Ңм—җлҠ” лҰ¬мҠӨнҠёлҘј мӮ¬мҡ©н•ҳмЈ .:)
м•Ҳл“ңлЎңмқҙл“ңм—җм„ң лҰ¬мҠӨнҠёлҘј мӮ¬мҡ©н•ҳлҠ” мҳҲ
лҚ°мқҙн„°лҘј лҰ¬мҠӨнҠё нҳ•нғңлЎң н‘ңмӢңн•ҙ мЈјкё° мң„н•ҙм„ңлҠ” м•„лһҳмҷҖ к°ҷмқҖ м„ё к°Җм§Җ мҡ”мҶҢк°Җ н•„мҡ”н•©лӢҲлӢӨ.
- ListView
- м–ҙлҢ‘н„°
- мӣҗліё лҚ°мқҙн„°
м•һмқҳ AutoCompleteTextViewм—җм„ңмҷҖ л§Ҳм°¬к°Җм§ҖлЎң, ListViewм—җм„ңлҸ„ мӣҗліё лҚ°мқҙн„°мҷҖ к·ё лҚ°мқҙн„°лҘј н‘ңмӢңн•ҙмЈјлҠ” ListView мӮ¬мқҙм—җ м–ҙлҢ‘н„°к°Җ н•„мҡ”н•©лӢҲлӢӨ. м—¬кё°м—җм„ңлҸ„ л§Ҳм°¬к°Җм§ҖлЎң м–ҙлҢ‘н„°лҠ” мӣҗліё лҚ°мқҙн„°лҘј ListViewмҷҖ м—°кІ°мӢңмјңмӨҢкіј лҸҷмӢңм—җ, лҰ¬мҠӨнҠём—җ мӣҗліё лҚ°мқҙн„°лҘј м–ҙл–»кІҢ н‘ңмӢңн• м§Җ м •мқҳн•ҙмӨҚлӢҲлӢӨ.
нғӯмқ„ мӮ¬мҡ©н• л•ҢмҷҖ л§Ҳм°¬к°Җм§ҖлЎң, ListViewлҘј мЎ°кёҲ лҚ” нҺён•ҳкІҢ мӮ¬мҡ©н•ҳкё° мң„н•ҙ м•ЎнӢ°л№„нӢ°лҘј кө¬нҳ„н• л•Ң List
м•Ҳл“ңлЎңмқҙл“ңм—җм„ң ListViewлҘј н‘ңмӢңн• л•Ң к·ёлғҘ ActivityлҘј мғҒмҶҚн•ҳлҠ” нҒҙлһҳмҠӨлҘј мӮ¬мҡ©н• мҲҳлҸ„ мһҲм§Җл§Ң, Listм—җ кҙҖл Ёлҗң м—¬лҹ¬ л©”мҶҢл“ңл“Өмқҙ 추к°Җлҗҳм–ҙмһҲлҠ” ListActivityлҘј мЈјлЎң мӮ¬мҡ©н•©лӢҲлӢӨ.
ListActivityлҘј мғҒмҶҚн•ҳлҠ” м•ЎнӢ°л№„нӢ°лҘј мһ‘м„ұн• кІҪмҡ° ListViewмқҳ м–ҙлҢ‘н„°лҘј м„Өм •н• л•Ң ListViewлҘј м°ёмЎ°н•ҳлҠ” к°қмІҙлҘј л§Ңл“Өм§Җ м•Ҡм•„лҸ„ м–ҙлҢ‘н„°лҘј м§Җм •н• мҲҳ мһҲм§Җл§Ң, ListViewмқҳ idлҘј н•„нһҲ @android:id/listлЎң м„Өм •н•ҳм…”м•ј н•©лӢҲлӢӨ. к·ёл Үм§Җ м•Ҡмңјл©ҙ м•„лһҳмҷҖ к°ҷмқҙ лҹ°нғҖмһ„ мҳӨлҘҳк°Җ л°ңмғқн•ҳкІҢ лҗ©лӢҲлӢӨ.

ListViewмқҳ IDлҘј м ңлҚ°лЎң м„Өм •н•ҙмЈјм§Җ м•Ҡмңјл©ҙ л°ңмғқн•ҳлҠ” лҹ°нғҖмһ„ мҳӨлҘҳ
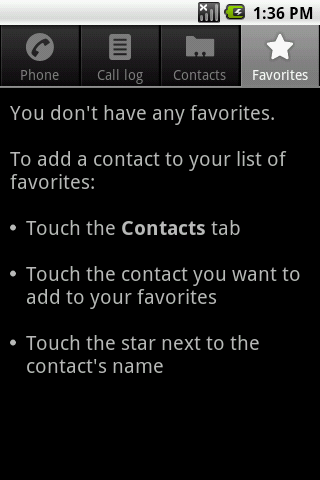
ListActivityлҘј мғҒмҶҚн•ҳкІҢ лҗҳл©ҙ лҰ¬мҠӨнҠём—җ н‘ңмӢңн• н•ӯлӘ©мқҙ м—Ҷмқ„ л•Ң мӮ¬мҡ©мһҗм—җкІҢ ліҙм—¬мӨ„ нҷ”л©ҙмқ„ м„Өм •н•ҳлҠ” кІғлҸ„ 비көҗм Ғ мүҪкІҢ н• мҲҳ мһҲмҠөлӢҲлӢӨ. мқјл°ҳм ҒмңјлЎң м•„лһҳмҷҖ к°ҷмқҖ нҷ”л©ҙмқҙ лҗҳкІ мЈ .

лҰ¬мҠӨнҠём—җ н‘ңмӢңн• лӮҙмҡ©мқҙ м—Ҷмқ„ л•Ң мӮ¬мҡ©мһҗм—җкІҢ ліҙм—¬мЈјлҠ” л¬ёкө¬
мқҙмІҳлҹј лҰ¬мҠӨнҠём—җ н‘ңмӢңн• лӮҙмҡ©мқҙ м—Ҷмқ„ л•Ң, л№Ҳ нҷ”л©ҙмқ„ ліҙм—¬мЈјлҠ” лҢҖмӢ мӮ¬мҡ©мһҗм—җкІҢ н•ӯлӘ©мқ„ 추к°Җн•ҳлҠ” л°©лІ•м—җ лҢҖн•ң м•ҲлӮҙлҘј н•ҙмЈјкұ°лӮҳ, мөңмҶҢн•ң "н•ӯлӘ©мқҙ м—ҶмҠөлӢҲлӢӨ" м •лҸ„лҠ” н‘ңмӢңн•ҙ мЈјлҠ” кІғмқҙ мҳҲмқҳ(?) мһ…лӢҲлӢӨ. :)
мң„мҷҖ к°ҷмқҙ н‘ңмӢңн• н•ӯлӘ©мқҙ м—Ҷмқ„ л•Ң лҢҖмІҙлЎң н‘ңмӢңн• нҷ”л©ҙмқ„ м„Өм •н•ҳл Өл©ҙ, н•ҙлӢ№ нҷ”л©ҙ (л Ҳмқҙм•„мӣғ, л·°)мқҳ idлҘј @android:id/emptyлЎң м„Өм •н•ҙмЈјл©ҙ лҗ©лӢҲлӢӨ. м •л§җ л§Өмҡ° к°„лӢЁн•ҳмЈ ? мҳҲм ңм—җм„ңлҠ” н‘ңмӢңн• н•ӯлӘ©мқҙ м—Ҷмқ„ кІҪмҡ° м•„лһҳмҷҖ к°ҷмқҙ к°„лӢЁн•ң л¬ёкө¬лҘј н‘ңмӢңн•ҙмЈјлҸ„лЎқ кө¬нҳ„н•ҳмҳҖмҠөлӢҲлӢӨ.
н•ңлІҲ мҳҲм ңмқҳ л Ҳмқҙм•„мӣғ мҪ”л“ң мӨ‘ мқјл¶ҖлҘј ліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ.
[main.xml]
01.<ListView android:layout_height="wrap_content"
02. android:id="@android:id/list"
03. android:layout_width="fill_parent"/>
04.
05. <TextView android:layout_width="wrap_content"
06. android:id="@android:id/empty"
07. android:text="н‘ңмӢңн• лӮҙмҡ©мқҙ м—ҶмҠөлӢҲлӢӨ."
08. android:layout_height="wrap_content"
09. android:layout_gravity="center_horizontal"/>
10.
ListActivityлҘј мғҒмҶҚн•ҳлҜҖлЎң ListViewмқҳ idлҠ” @android:id/list лЎң, лҰ¬мҠӨнҠём—җ н‘ңмӢңн• н•ӯлӘ©мқҙ м—Ҷмқ„ кІҪмҡ° н‘ңмӢңн• TextViewмқҳ idлҠ” @android:id/emptyлЎң м„Өм •н•ң лӘЁмҠөмқ„ нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ.
к·ёлҰ¬кі , мқҙ мҳҲм ңмқҳ мң—л¶Җ분м—җ EditTextмҷҖ Buttonмқҳ л Ҳмқҙм•„мӣғмқ„ ліҙл©ҙ л‘җ мң„м Ҝмқҙ к°Ғк°Ғ мқјм •н•ң 비мңЁмқҳ к°ҖлЎң нҒ¬кё°лҘј к°Җм§Җкі мһҲлҠ” кІғмқ„ ліј мҲҳ мһҲмҠөлӢҲлӢӨ. мқҙлҠ” LinearLayout лӮҙмқҳ мҡ”мҶҢм—җ м Ғмҡ©лҗҳлҠ” мҶҚм„ұмқё weight мҶҚм„ұмқ„ м Ғмҡ©н–Ҳкё° л•Ңл¬ёмһ…лӢҲлӢӨ.
01.<EditText android:layout_height="wrap_content"
02. android:id="@+id/inputText"
03. android:layout_width="0dp"
04. android:layout_weight="5"
05. android:hint="추к°Җн• лӢЁм–ҙлҘј мһ…л Ҙн•ҳм„ёмҡ”."/>
06.
07.<Button android:layout_height="wrap_content"
08. android:layout_width="0dp"
09. android:layout_weight="1"
10. android:id="@+id/inputButton"
11. android:text="Add"/>
мң„мҷҖ к°ҷмқҙ к°Ғк°Ғмқҳ л„Ҳ비 (layout_width)лҘј 0мңјлЎң н•ҳкі , layout_weight мҶҚм„ұмқ„ м§Җм •н•ҙ мЈјл©ҙ, weight мқҳ нҒ¬кё°м—җ л”°лқј л Ҳмқҙм•„мӣғ лӮҙм—җм„ң н•ҙлӢ№ мҡ”мҶҢмқҳ л„Ҳ비к°Җ м •н•ҙм§ҖкІҢ лҗ©лӢҲлӢӨ. мң„мқҳ кІҪмҡ° м „мІҙ л„Ҳ비м—җм„ң EditTextмҷҖ Buttonмқҙ 5:1 비мңЁлЎң нҷ”л©ҙмқ„ м°Ём§Җн•ҳкІҢ кө¬м„ұлҗң лӘЁмҠөмһ…лӢҲлӢӨ.
к·ёлҹј мқҙм ң ліёкІ©м ҒмңјлЎң мҳҲм ң м–ҙн”ҢлҰ¬мјҖмқҙм…ҳмқҳ мҪ”л“ңлҘј ліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ. мҳҲм ң м–ҙн”ҢлҰ¬мјҖмқҙм…ҳмқҖ мң„мқҳ EditTextм—җ н…ҚмҠӨнҠёлҘј мһ…л Ҙн•ҳкі , лІ„нҠјмқ„ лҲ„лҘҙл©ҙ мһ…л Ҙн•ң н•ӯлӘ©мқҙ Listм—җ 추к°ҖлҗҳлҸ„лЎқ н•ҳмҳҖмҠөлӢҲлӢӨ.
[ListViewExample.java]
01.package com.androidhuman.example.ListViewExample;
02.
03.import java.util.ArrayList;
04.
05.import android.app.ListActivity;
06.
07.import android.os.Bundle;
08.import android.view.View;
09.import android.view.View.OnClickListener;
10.import android.widget.ArrayAdapter;
11.import android.widget.Button;
12.import android.widget.EditText;
13.
14.public class ListViewExample extends ListActivity {
15. private ArrayList<String> list;
16. private ArrayAdapter<String> adapter;
17. private EditText inputText;
18. private Button inputButton;
19.
20. @Override
21. public void onCreate(Bundle savedInstanceState) {
22. super.onCreate(savedInstanceState);
23. setContentView(R.layout.main);
24.
25. inputText = (EditText)findViewById(R.id.inputText);
26. inputButton = (Button)findViewById(R.id.inputButton);
27. list = new ArrayList<String>();
28.
29. inputButton.setOnClickListener(new OnClickListener(){
30.
31. @Override
32. public void onClick(View v) {
33. list.add(inputText.getText().toString());
34. inputText.setText("");
35. adapter.notifyDataSetChanged();
36. }
37.
38. });
39.
40. adapter = new ArrayAdapter<String>(this,
41. android.R.layout.simple_list_item_1, list);
42.
43. setListAdapter(adapter);
44. }
45.}
мЈјмҡ” л¶Җ분м—җ лҢҖн•ҙ н•ңлІҲ лӢӨмӢң мӮҙнҺҙліҙлҸ„лЎқ н•ҳкІ мҠөлӢҲлӢӨ. м–ҙлҢ‘н„°лҘј мғқм„ұн•ҳлҠ” кіјм •мқҖ кё°мЎҙм—җ AutoCompleteTextViewм—җм„ң лҙӨлҚҳ кіјм •кіј лҸҷмқјн•©лӢҲлӢӨ. н‘ңмӢңн• лҚ°мқҙн„° л°Ҹ н‘ңмӢңлҗ л Ҳмқҙм•„мӣғмқ„ м„Өм •н•ҙмЈјкі мһҲмҠөлӢҲлӢӨ.
к·ёлҰ¬кі , н•ҙлӢ№ м–ҙлҢ‘н„°лҘј ListViewмқҳ м–ҙлҢ‘н„°лЎң м§Җм •н•ҳкё° мң„н•ҙ setListAdapter()л©”мҶҢл“ңм—җ мҡ°лҰ¬к°Җ л§Ңл“ м–ҙлҢ‘н„°лҘј мқёмһҗлЎң л„ҳкІЁмЈјкі мһҲмҠөлӢҲлӢӨ. мқҙл ҮкІҢ н•ҙм„ңм•ј 비лЎңмҶҢ мҡ°лҰ¬к°Җ н‘ңмӢңн•ҳкі мӢ¶мқҖ лҚ°мқҙн„°мҷҖ лҚ°мқҙн„°лҘј н‘ңмӢңн•ҙмӨ„ ListViewк°Җ м—°кІ°мқҙ лҗң м…Ҳмһ…лӢҲлӢӨ.
к·ёлҰ¬кі , лІ„нҠјмқҳ лҰ¬мҠӨл„Ҳ л¶Җ분мқ„ н•ңлІҲ ліҙлҸ„лЎқ н•ҳмЈ .
1.@Override
2.public void onClick(View v) {
3. list.add(inputText.getText().toString());
4. inputText.setText("");
5. adapter.notifyDataSetChanged();
6.}
лІ„нҠјмқ„ нҒҙлҰӯн•ҳл©ҙ EditTextм—җ мһ…л Ҙлҗң лӮҙмҡ©мқ„ лҚ°мқҙн„°к°Җ лӢҙкёҙ ArrayListмқё listм—җ 추к°Җн•ҙмЈјкі , EditText н•„л“ңлҘј мҙҲкё°нҷ”мӢңмјңмЈјлҠ” кІғмқ„ нҷ•мқён• мҲҳ мһҲмҠөлӢҲлӢӨ. м—¬кё°м—җм„ң л¬ҙм—ҮліҙлӢӨ мЈјмҡ”н•ң кІғмқҖ л°”лЎң notifyDataSetChanged() л©”мҶҢл“ңмһ…лӢҲлӢӨ.
мҡ°лҰ¬к°Җ н‘ңмӢңн• лҚ°мқҙн„°лҘј лӢҙкі мһҲлҠ” лҰ¬мҠӨнҠёмқё list к°қмІҙм—җ лҚ°мқҙн„°лҘј 추к°Җн•ЁмңјлЎңмҚЁ лҚ°мқҙн„°м—җ ліҖнҷ”к°Җ мғқкё°кІҢ лҗҳм—Ҳкі , мқҙлҹ¬н•ң ліҖнҷ”лҠ” м–ҙлҢ‘н„°к°Җ мһҗлҸҷмңјлЎң к°җм§Җн•ҳм§Җ лӘ»н•ҳлҜҖлЎң м–ҙлҢ‘н„°м—җкІҢ мқҙ мӮ¬мӢӨмқ„ м•Ңл Өм•ј н•©лӢҲлӢӨ. notifyDataSetChanged() л©”мҶҢл“ңлҘј нҳём¶ңн•ҳкІҢ лҗҳл©ҙ м–ҙлҢ‘н„°к°Җ лӢӨмӢң лҰ¬мҠӨнҠёлЎңл¶Җн„° мөңмӢ мқҳ лҚ°мқҙн„°лҘј л°ӣм•„мҳӨкі , м—…лҚ°мқҙнҠёлҗң лӮҙмҡ©мқҙ лӢӨмӢң ListViewм—җ н‘ңмӢңлҗ мҲҳ мһҲкІҢ н•ҙмӨҚлӢҲлӢӨ.
л”°лқјм„ң, н‘ңмӢңн• лҚ°мқҙн„°лҘј мҲҳм •н•ҳмҳҖлӢӨл©ҙ мқҙ л©”мҶҢл“ңлҘј нҳём¶ңн•ҙм•јл§Ң ListViewм—җ мҲҳм •лҗң лӮҙмҡ©мқҙ м •мғҒм ҒмңјлЎң н‘ңмӢңлҗҳлҜҖлЎң лҚ°мқҙн„°лҘј ліҖкІҪн•ҳмҳҖмқ„ л•Ңм—җлҠ” мқҙ л©”мҶҢл“ңлҘј нҳём¶ңн•ҙмЈјлҠ” кІғмқ„ мһҠм§Җ л§җм•„м•ј н•©лӢҲлӢӨ.
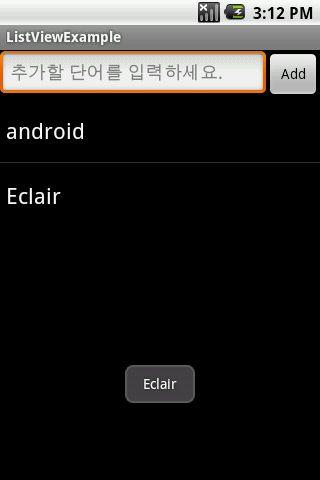
мҳҲм ңмқҳ мӢӨн–ү лӘЁмҠөмқҖ м•„лһҳмҷҖ к°ҷмҠөлӢҲлӢӨ.
ListViewExample мҳҲм ңмқҳ мӢӨн–ү лӘЁмҠө
ListView м„ нғқ мқҙлІӨнҠё мІҳлҰ¬
ListViewм—җ н‘ңмӢңлҗң н•ӯлӘ©мқ„ нҒҙлҰӯн–Ҳмқ„ л•Ң м–ҙл–Ө лҸҷмһ‘мқ„ кө¬нҳ„н•ҳкі мӢ¶лӢӨл©ҙ м–ҙл–»кІҢ н•ҙм•јн• к№Ңмҡ”? м–ҙл өкІҢ мғқк°Ғн•ҳмӢӨм§ҖлҸ„ лӘЁлҘҙкІ м§Җл§Ң, м •л§җ к°„лӢЁн•©лӢҲлӢӨ. ListActivity лӮҙмқҳ л©”мҶҢл“ңмқё onListItemClick() л©”мҶҢл“ңлҘј мҳӨлІ„лқјмқҙл“ңн•ң нӣ„ кө¬нҳ„н•ҳл©ҙ лҗ©лӢҲлӢӨ. м•„лһҳм—җм„ңлҠ” мң„мқҳ мҳҲм ңм—җ мқҙм–ҙ н•ӯлӘ©мқ„ м„ нғқн•ҳл©ҙ м„ нғқн•ң н•ӯлӘ©мқҳ л¬ёмһҗм—ҙмқ„ нҶ мҠӨнҠё(Toast)лҘј нҶөн•ҙ н‘ңмӢңн•ҙмЈјлҸ„лЎқ н•ҳкі мһҲмҠөлӢҲлӢӨ.
1.@Override
2.protected void onListItemClick (ListView l, View v, int position, long id){
3. super.onListItemClick(l, v, position, id);
4. Toast.makeText(this, list.get(position), Toast.LENGTH_SHORT).show();
5.}
onListItemClick() л©”мҶҢл“ңлҠ” мҙқ 4к°ңмқҳ мқёмһҗлҘј л°ӣмңјл©°, к°Ғк°ҒмқҖ м•„лһҳмҷҖ к°ҷмқҖ к°’мқ„ к°Җ집лӢҲлӢӨ.
- ListView : лҰ¬мҠӨнҠё н•ӯлӘ© м„ нғқ мқҙлІӨнҠёк°Җ л°ңмғқн•ң ListView
- View : м„ нғқн•ң "н•ӯлӘ©"мқҳ л·° мқёмҠӨн„ҙмҠӨ (лҰ¬мҠӨнҠёмқҳ н•ң н•ӯлӘ©)
- position : м„ нғқн•ң н•ӯлӘ©мқҳ мқёлҚұмҠӨ к°’
- id : лҚ°мқҙн„°лІ мқҙмҠӨ л“ұмқ„ н‘ңмӢңн•ҳлҠ” ListViewмқј кІҪмҡ° м„ нғқн•ң н•ӯлӘ©мқҳ idк°’
мң„мқҳ л©”мҶҢл“ңлҘј 추к°Җн•ң нӣ„ мҳҲм ңлҘј мӢӨн–үмӢңмјң ліҙл©ҙ м•„лһҳмҷҖ к°ҷмқҖ кІ°кіјлҘј ліј мҲҳ мһҲмҠөлӢҲлӢӨ.

л‘җ лІҲм§ё н•ӯлӘ©мқ„ нҒҙлҰӯн–Ҳмқ„ л•Ңмқҳ нҷ”л©ҙ
м–ҙл•Ңмҡ”? мғқк°ҒліҙлӢӨ мүҪм§Җ м•ҠлӮҳмҡ”? м–ҙлҢ‘н„°лқјлҠ” к°ңл…җ л•Ңл¬ём—җ мІҳмқҢм—җлҠ” мғқмҶҢн•ҳкі м–ҙл ӨмӣҢ ліҙмқјм§Җ лӘ°лқјлҸ„ м•Ңкі ліҙл©ҙ к·ёлҰ¬ м–ҙл өм§Җ м•ҠмқҖл…Җм„қ(?)мқҙлһҚлӢҲлӢӨ. :)