
Tab мқҳ кө¬м„ұ
Andtorid мқҳ Tab мқҖ 3к°Җм§Җ мҡ”мҶҢлЎң кө¬м„ұлҗҳм–ҙ мһҲлӢӨ.
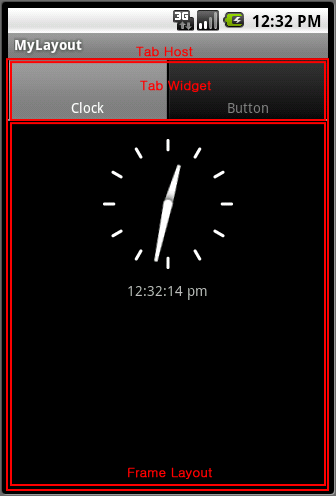
- Tab Host : м „мІҙ Tab мқ„ кө¬м„ұн•ҳлҠ” Tab Widget мҷҖ FrameLayout мқ„ нҸ¬н•Ё н•ҳлҠ” м»Ён…Ңмқҙл„Ҳ
- Tab Widget : Tab лІ„нҠјмқ„ лӢҙкі мһҲлҠ” м»Ён…Ңмқҙл„Ҳ
- FrameLayout : Tab лІ„нҠјм—җ л”°лқј ліҙм—¬м§Ҳ лӮҙмҡ©мқ„ лӢҙкі мһҲлҠ” м»Ён…Ңмқҙл„Ҳ
TabActivityмғҒмҶҚ л°ӣм•„ ActivityлҘј кө¬нҳ„ н• л•Ң(Tab мһҗмІҙк°Җ Activityмқҳ main нҷ”л©ҙмқј л•Ң) TabHostмқҳ idлҠ” н•ӯмғҒ "@android:id/tabhost"лЎң м„Өм • н•ҳм—¬м•ј н•ңлӢӨ.
Tab Widget лҠ” м•„мқҙмҪҳкіј н…ҚмҠӨнҠёлЎң кө¬м„ұмқҙ лҗҳлҠ”лҚ° IDлҠ” н•ӯмғҒ "@android:id/tabs" мқҙм–ҙм•ј н•ҳл©° н…ҚмҠӨнҠёл§ҢмңјлЎң кө¬м„ұмқҙ лҗҳлҚ”лқјлҸ„ мөңмҶҢ лҶ’мқҙк°Җ 62px мқҙлӢӨ.

Tab Widget
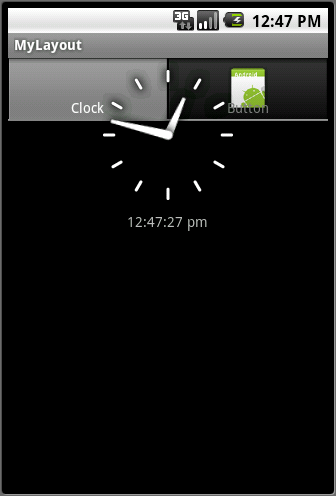
FrameLayout мқҖ TabHost м—җ нҸ¬н•ЁлҗҳлҠ” м»Ён…Ңмқҙл„ҲлЎң TabHost лӮҙмқҳ мўҢмғҒлӢЁ(0,0)м—җм„ң к·ёл Өм§ҖкІҢ лҗҳлҠ”лҚ° TabHost мқҳ мғҒлӢЁм—җлҠ” Tab Widgetк°Җ н‘ңнҳ„лҗҳкі мһҲм–ҙ Tab Widgetмқ„ к°ҖлҰ¬кІҢ лҗңлӢӨ. л”°лқјм„ң к°Җл Өм§ҖлҠ” мқјмқ„ н”јн•ҳл Өл©ҙ Tab Widget лҶ’мқҙ л§ҢнҒј FrameLayout мқҳ padding-top мқ„ м„Өм •н•ҙ мЈјм–ҙм•ј н•ңлӢӨ.

FrameLayout мқҳ padding-top мқҙ 0px мқё кІҪмҡ°
нғӯ мғқм„ұн•ҳлҠ” м Ҳм°Ё
- findViewById лЎң xml лҰ¬мҶҢмҠӨм—җм„ң Tab к°Җм ёмҳӨкё°
- setup() н•ЁмҲҳ нҳём¶ң
- TabHost.TabSpec к°қмІҙлҘј нҷңмҡ©н•ҳм—¬ нғӯмқ„ кө¬м„ұн•ҳкі м¶”к°Җн•ҳкё°
- нҷңм„ұнҷ”н• Tab мқёлҚ°мҠӨ м§Җм •
main.xml
java source